What’s new in HTML5
I just finished ‘HTML5 for Web Designers’ – the first book in the A Book Apart series. While I have read a few articles on HTML5 I was surprised by some of the new features in Web Forms 2.0. I’m going to try and test out some of these new features in this post.
Keep in mind that this is HTML5, so if you can’t see some of the features it might be because your browser doesn’t support it.
Placeholder
This is the first one I heard about. We have often used placeholders in forms, but this has always been a JavaScript solution – finally browsers will natively support this.
<input type="text" placeholder="Enter your name" />Autofocus
This is another feature often used in forms, but again implemented in JavaScript. As the name implies, it simply puts your cursor in the specified element.
I’ve never been a fan of doing Autofocus (unless it really makes sense – like a login page) because quite often the JavaScript doing the focus is loaded last and I’ve already started typing when it executes. I’m hoping that a browser implementation would get rid of this.
<input type="text" autofocus />Datalists
This is one of the features I am particularly interested in – mostly because I had to implement something similar a few months ago but I had to create the entire solution in JavaScript. The new datalist element allow you to associate a list of options with an input element. It’s similar to a select, but the user can still choose to enter their own value.
<input type="text" placeholder="Your favorite fruit" list="fruitlist" />
<datalist id="fruitlist">
<option value="Apple" />
<option value="Oranges" />
<option value="Bananas" />
<option value="Grapes" />
</datalist>Unfortunately it doesn’t seem to be high on the list for browser implementation – it’s supposed to be supported by Firefox and Opera, but it only seems to work in Opera.
Input types
HTML5 introduces a fair number of new input types. These are mostly supporting functionality that we have tried to implement using JavaScript – sliders, calendars, etc.
The search input behaves exactly like a normal text input except that the browser can choose to display the search field to be more consistent with search fields in the operating system. For example, in Safari a search input looks similar to search boxes in OSX.
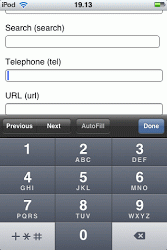
<input type="search" placeholder="Search" />The email, url and tel types all behave exactly like normal text inputs and even look exactly the same on a regular browser. The difference comes in with mobile browsers – for example, Mobile Safari will display a slightly different keyboard for the different types to make it easier for the user to enter these types of data.

Sliders and spinners are also native input types in HTML5. Up to now there have been various JavaScript implementations but having these elements available natively should make life easier for web designers. However, I can’t really say that this is terribly exciting – I can’t remember than I’ve ever had to implement a slider or spinner in a website.
<input type="range" min="1" max="10" /><input type="number" min="1" max="10" value="5" />Date and Times
One of the most popular JavaScript widgets is the calendar picker – we’ve all seen and used it. All of these widgets do the same thing, but they’re implemented in a slightly different way. Again, a native implementation should help to provide a consistent user experience.
What I’m particularly happy with is that the specification makes provision for not only choose dates, but month and time as well. It’s usually quite an effort to allow the user to enter only a time or a month in a consistent fashion.
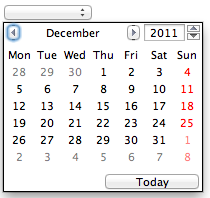
<input type="date" />I tried the date input in both Chrome and Firefox but it doesn’t seem to be supported. According to a post on StackOverflow the current Chrome support is broken – the browser pretends to support it, but it doesn’t actually render a calendar. The only browser which did actually render a calendar for me is Opera.

Can we style it?
At the moment, no. It seems like the CSS specification still need to catch up with the HTML5 specification in this regard – which is rather unfortunate. So for the moment we will have to stick with JavaScript widgets. Most of the attributes (like placeholder) and the inputs which only affect mobile browsers should work fine, and browsers which don’t support them will simply render a regular text input.
I’m still relatively pleased with what I have seen so far – I definitely think HTML5 is heading in the right direction. There are also some features which I didn’t mention (the required attribute and color picker input comes to mind) – mostly because these features still seem a bit experimental.
Happy coding.