Sharing code with Pastebin and jsFiddle
As a software developer you will quite often have the need to share your code with others. While this sounds straightforward, the details are the issue. Ever tried to share code with Skype?
Let’s try it – how easy is this code to read?
static void Main(string[] args)
{
var index = 0;
foreach (var result in Hello())
{
Console.WriteLine(result);
index++;
if (index >= 10)
{
break;
}
}
Console.ReadLine();
}
private static IEnumerable<string> Hello()
{
while (true)
{
yield return "Hello World";
}
}As C# developers we’re used to Intellisense and syntax highlighting – there’s no getting around it.
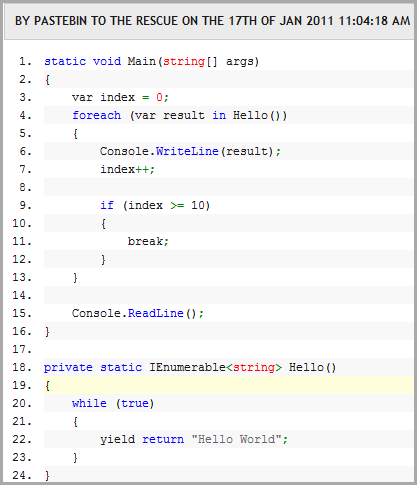
Pastebin to the Rescue
Take a look at the same snippet with Pastebin.

There is no registration, it supports pretty much every language you can think of and you can share your snippets with a simple URL. It even tracks corrections or amendments. Every developer should be aware of it.
Sharing Web snippets with jsFiddle
Where Pastebin falls short is with the sharing of Web snippets. While Pastebin can certainly highlight and share Web snippets, this is quite often not sufficient. Have you ever tried to help someone with a styling issue? Tried to explain a certain JavaScript effect that is going awry?
That’s where jsFiddle comes in. Here’s the official line:
JsFiddle is a playground for web developers, a tool which may be used in many ways. One can use it as an online editor for snippets build from HTML, CSS and JavaScript. The code can then be shared with others, embedded on a blog, etc. Using this approach, JavaScript developers can very easily isolate bugs. We aim to support all actively developed frameworks – it helps with testing compatibility.
I came across jsFiddle while trying to debug a styling issue – I had an issue where a list of items were displaying perfectly in Internet Explorer, but in Chrome or Firefox the items were being cut off. I proceeded to ask for help on StackOverflow, but while I could explain my issue, I couldn’t really show it.
Check out my example on jsFiddle. What I find really cool is that you can view this example in Chrome or Internet Explorer and actually see the difference.
Do you know of any similar tools? If you do, leave a comment. Happy coding.